Drag & Drop / Appearance


|
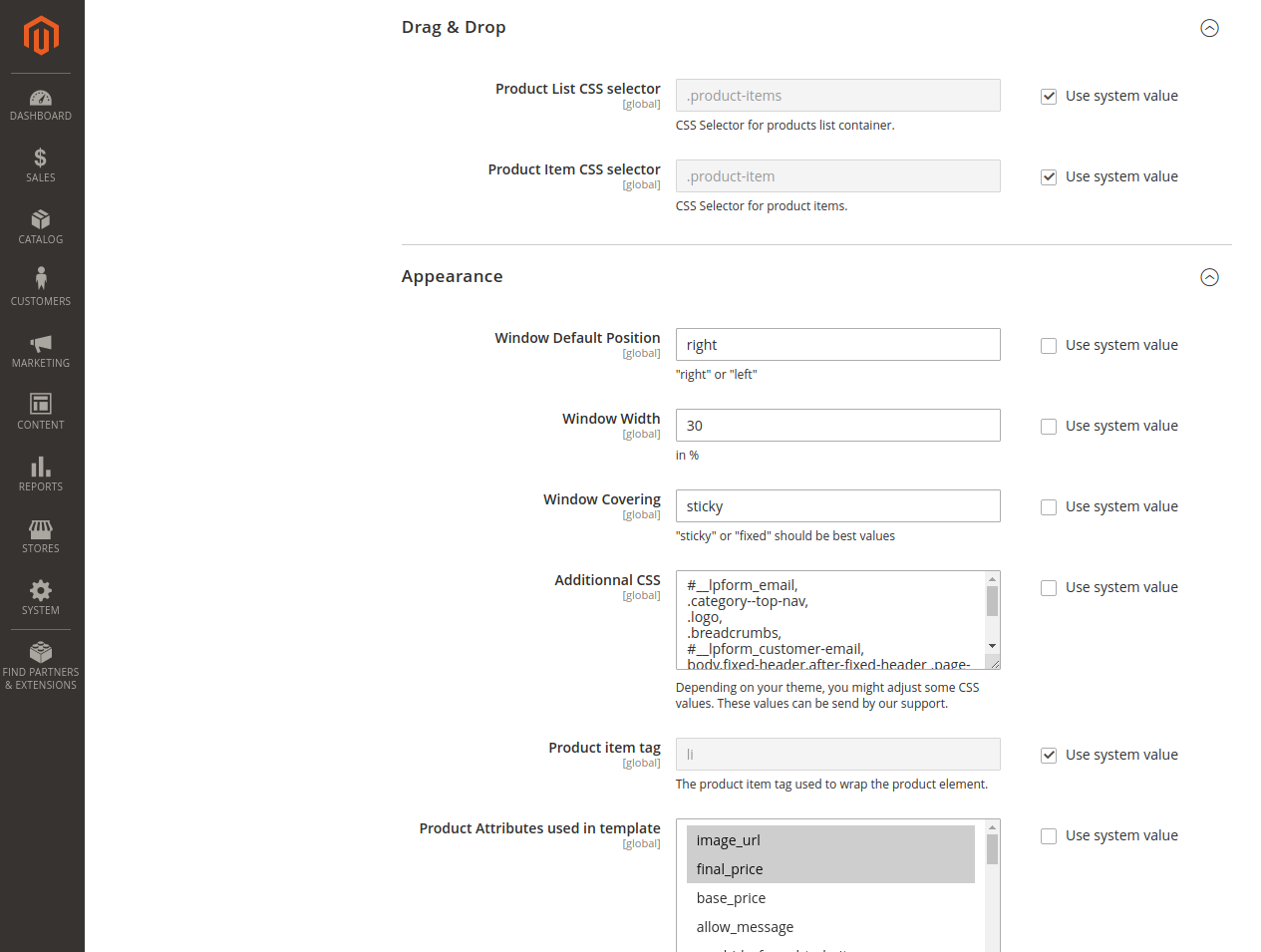
Product List CSS selector |
CSS selector to target your HTML element representing Wrapper element of your product List ( |
|
Product Item CSS selector |
CSS selector to target your HTML element representing one Item of your List ( |
|
Window Default Position |
Allowed values : “left” or “right” The VM Panel will be shown at this position when loaded. |
|
Window Width |
Panel size in percentage of your window size. |
|
Window Covering |
Set how the VM panel is inserted in your page. Allowed values: “sticky” or “fixed” |
|
Additional CSS |
Allow to add Custom CSS, loaded only when VM is enable on the page. This CSS can allow you to make your theme compatible with the VM Extension and to be displayed properly. |
|
Product item tag |
Define which HTML tag is used to wrap one new item issued after Drag-n-drop action, from Search, Stack or Trash. |
|
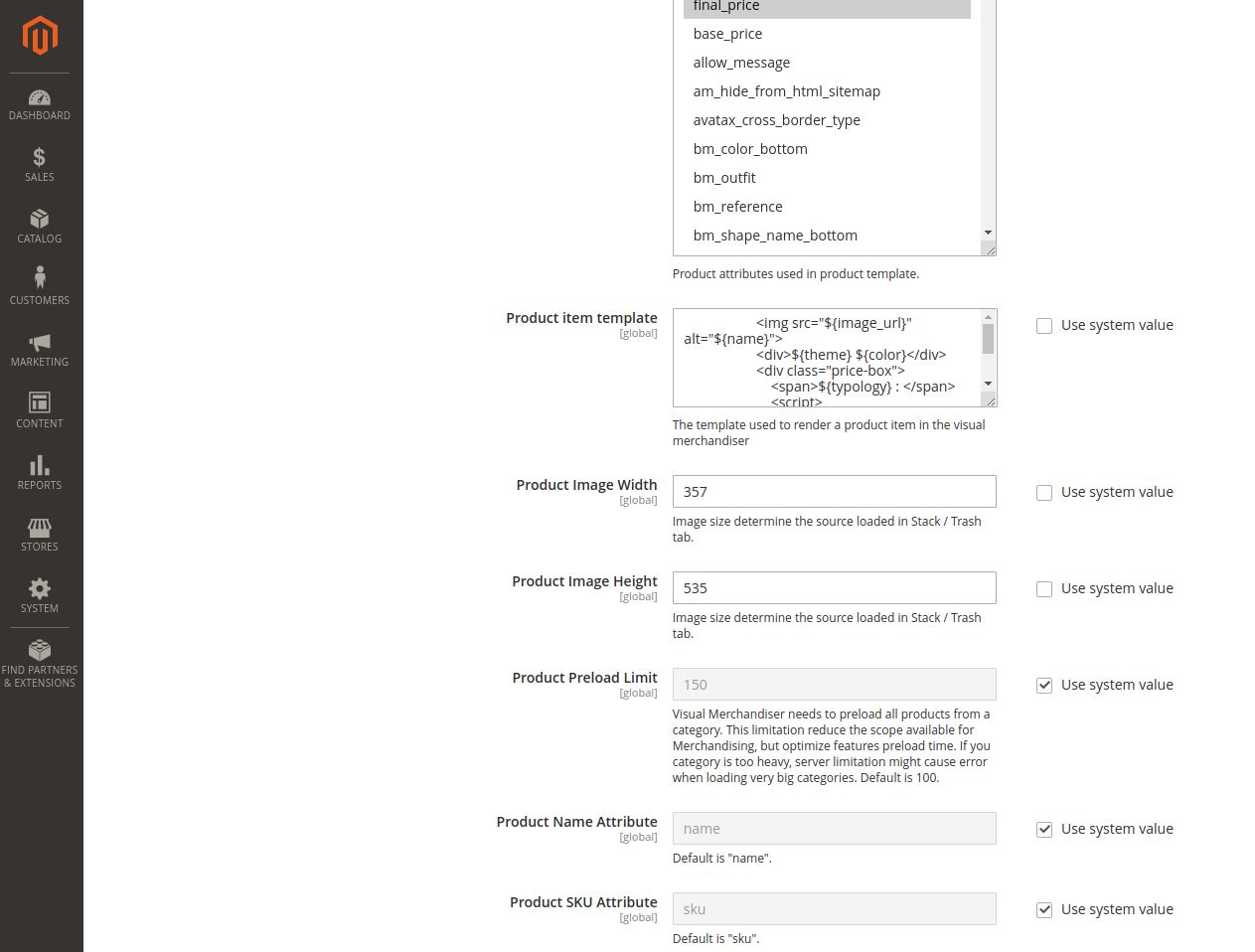
Product Attributes used in template |
List all attributes used in the following Template configuration |
|
Product item template |
HTML Template defining how a new item is shown, when issued after Drag-n-drop action, from Search, Stack or Trash. |
|
Product Image Width |
Product image width for new item |
|
Product Image Height |
Product image height for new item |
|
Product Preload Limit |
The VM Extension needs to load a certain amount of data to be initiated. In order to avoid Timeout due to too many products affected in a category, you can limit how many products are preloaded and really manipulated by the front-end. For example, if you have 15 items per page and want to focus your work on the first 10 pages of your categories, set a limit of 150. |
|
Product Name Attribute |
For Search purposes. Set the attribute code representing the product name. |
|
Product SKU Attribute |
For Search purposes. Set the attribute code representing the product reference. |