Advanced JS Bundling for Magento 2

JS bundling is a native feature of Magento aimed at bundling all the JS files necessary for the site to work. Rather than loading 200 separate files when using RequireJs, all resources are pre-loaded in 1 file and directly available for use in code.
The number of requests is therefore reduced and the loading time is improved.
However, the size of these bundlesX.js files is often very heavy because they contain a lot of unnecessary resources.
With Advanced JS Bundling, you can easily and quickly define which files should not be bundled.
You can also define the files that are specific to a section of the website to prevent them from being loaded upon arrival on other section. The Magento_Checkout module can, for example, be grouped together in the bundle-checkoutX.js file and be downloaded only in the order funnel.
If a file is necessary for a webpage and have been removed from bundling, it will be loaded by RequireJs
Why souldn't you be using Bundling JS native feature of Magento ?
The process is extremly drawn out and error-prone. Most of the people give up trying to use it.
The docs won't work for Windows users, altough it could be fixed but it doesn't worth the time.
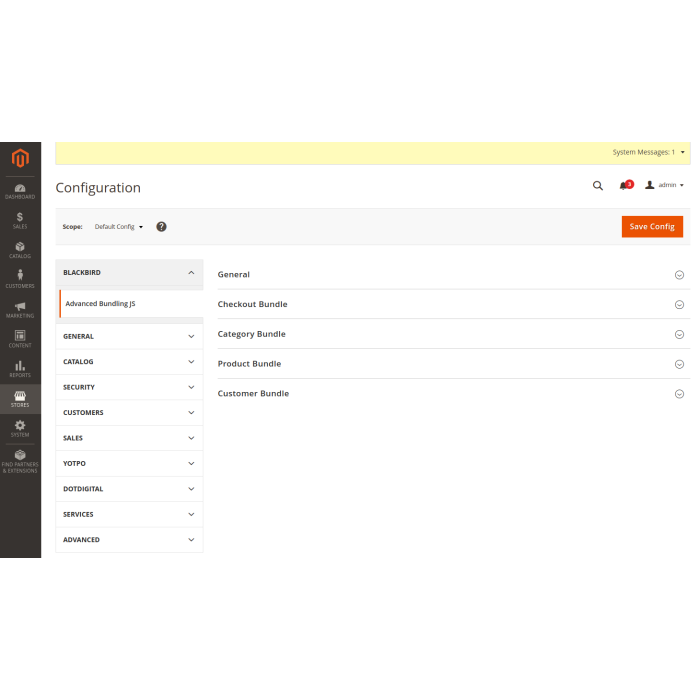
If you take a look at the demo, you will notice that all the settings of Advanced JS Bundling from Blackbird Agency are available in the admin. Which makes this extension much more easy to use.
Exclusion
-
Exclude files or modules from bundles.js files, like for example Magento_Tinymce3 does not need to be loaded for the front-end.
This is similar that what you can do in your view.xml theme file, but is accessible directly in admin panel.
Dispatch by section
-
Target the JS libraries needed only for certain sections in order to load them at the right time.
You can define groupings for the customer area, the product page, the categories and the checkout.
Why choosing Blackbird ?
100% Open source
Our solutions are fully open source, allowing you to customize and enhance your project with complete freedom and transparency.
14-Day Money-Back Guarantee
If you're not completely satisfied with our product, we offer a 14-day money-back guarantee, no questions asked.
60 Days of Free Support
Enjoy 60 days of free support from our team of experts, ensuring you get the most out of our product.
Unlimited Updates
Benefit from unlimited updates, keeping your system secure and up-to-date with the latest features and improvements.