For the developers
Determine which files to handle
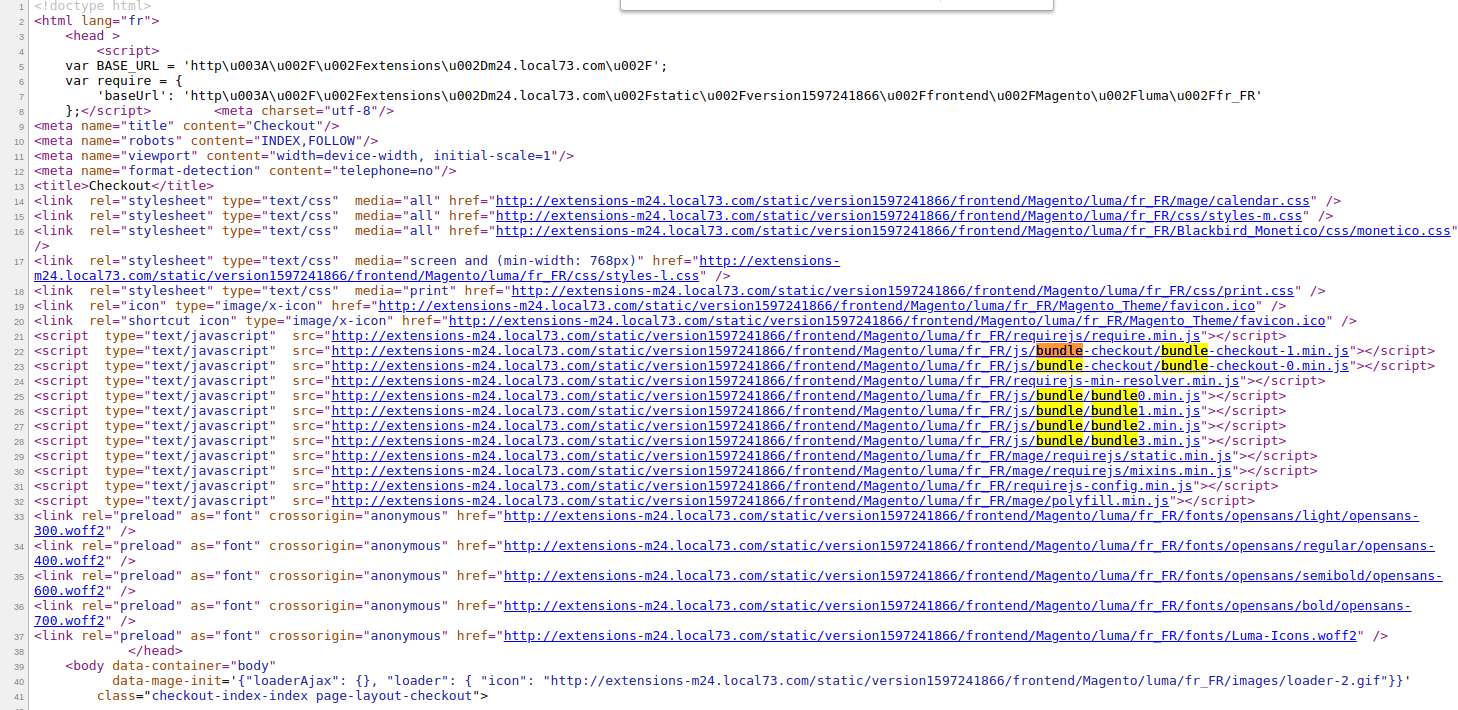
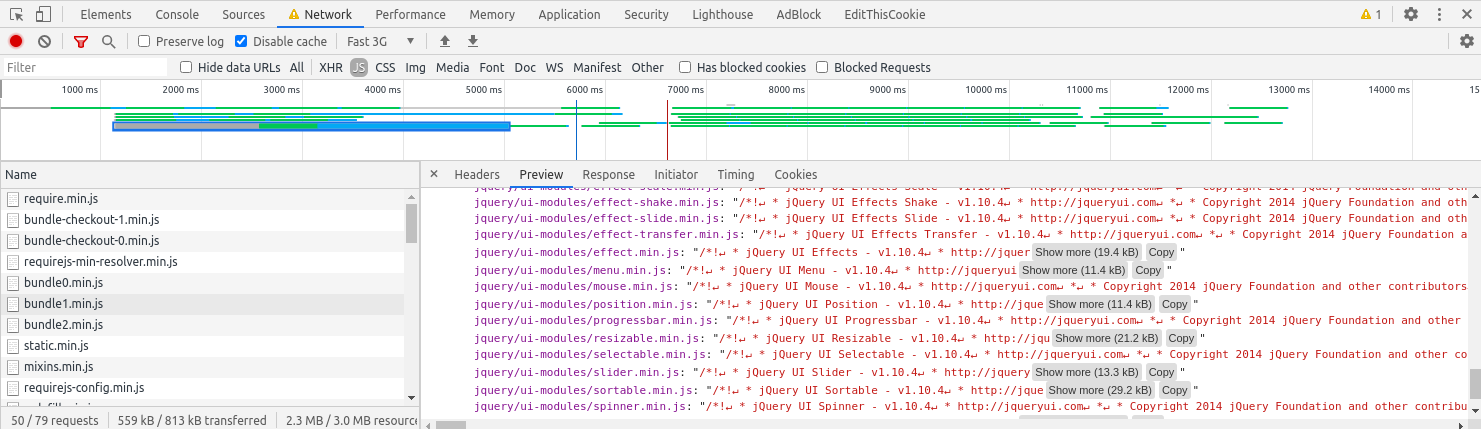
By inspecting your existing bundle files you will quickly be able to determine which module of files are concerning :
-
None of your page in the front-end (example : Magento_Tinymce3)
-
Only one section in the front-end (example Magento_Dhl for checkout)
For the first case, you might consider disabling the whole module.
For the second case, you can opt to move the module/file in the right section : checkout/ customer / product / category
It is important to focus on heaviest files, easy to target using chrome debugger by looking at the “show more” mentioned in the line.

Verify the loading
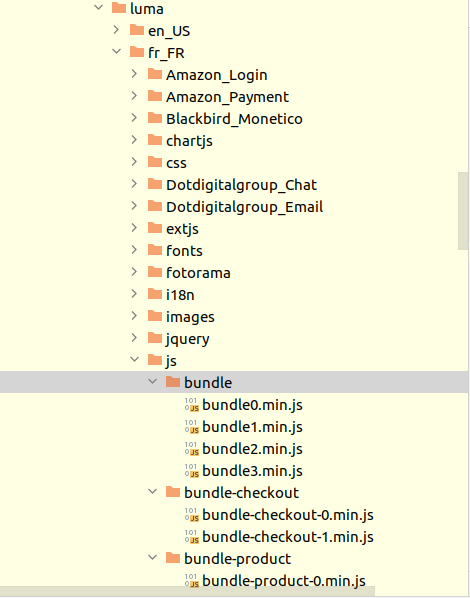
When you run the command for static generation, a similar structure will be generated :